

Open a new file in whatever size you need. I use a drawing tablet & digital pen connected to my laptop to do this. Below are the instructions for those of you with Adobe Illustrator, and for those without.

This post is aimed at those who want to create their own graphics. Usually, if you upload an SVG or PNG of your image no matter how thin the lines are, it'll automatically outline them instead of just following the single line path.
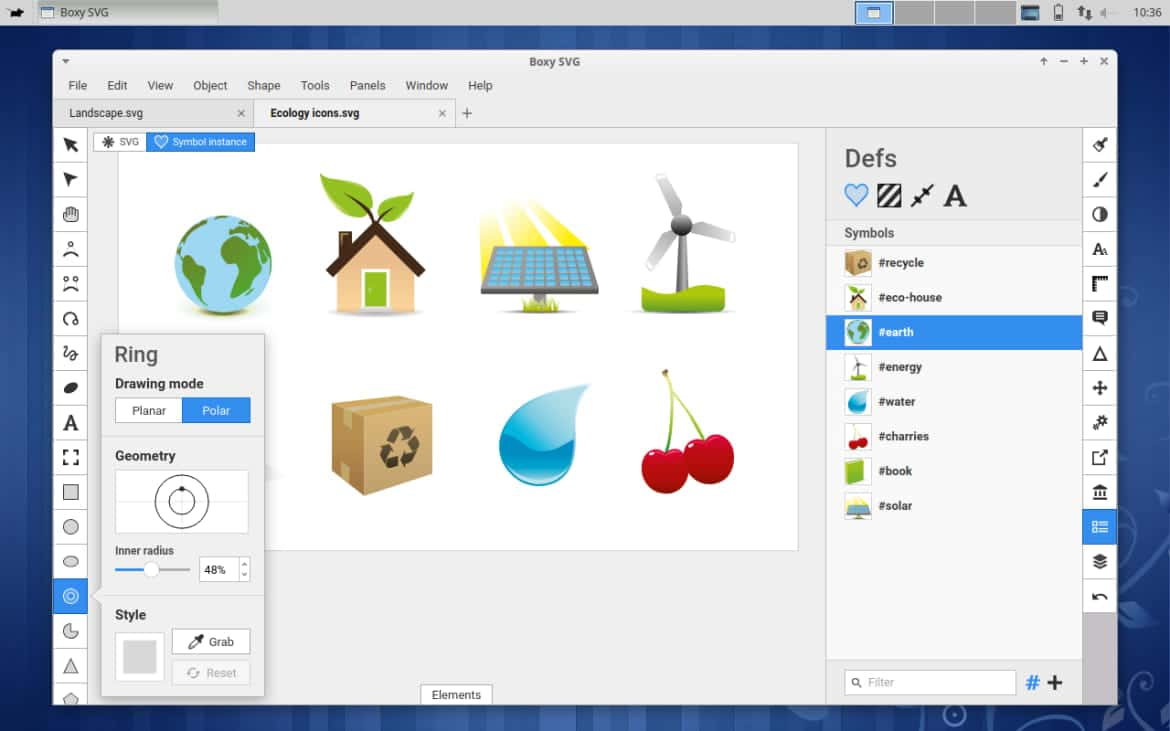
BOXY SVG TUTORIAL HOW TO
When you edit web-pages on-line, trying to adapt or recycle available SVG pictures to illustrate a different text.Hey! I'm not sure if this is relevant to anyone here, but I get asked a lot how to create a design that's ready to be foiled or drawn with Cricut. SVG-edit could be spawn by all the major browser: FireFox, Safari, If you need it just enter the following URL in your preferred browser: You don't need to bring SVG-edit with you on CD-ROM or pen-drive because SVG-edit is alwaysĪccessible through the net. Otherwise, if you prefer, you can integrate SVG-edit capabilities in your HTML page, including a Opera, Crome and of course Internet Explorer 6. Please note: this tutorial makes reference to SVG-edit stable In this short introduction we will adopt final user point of view regarding SVG-edit like aīlack box, that means that we will ignore what happen inside. SVG-edit v2.6 preAlpha overlapped to BlueGriffon version 1.1.1 Release v2.6 available on web-site, if you are interested to SVG-Edit v2.6 preAlpha, embedded in BlueGriffon, which is a little different please make reference to the old tutorial.
BOXY SVG TUTORIAL WINDOWS
SVG-edit windows consists of two zones: a large central painting area ( canvas) and anĮxternal frame used as a support for palette of tools and/or colors. Looking at the frame we may distinguish among the icon toolbar (above), the tools BOXY SVG COPY EXTERNAL COLOR WINDOWS

In the following text the notation +X indicates that you may press control-key and Palette (on the left side), the color selection palette (under the canvas) and the layers selection box (hidden on the right side). Toolbar” is contest sensitive, that means that the “ icon toolbar” looks changes whereas you areįor instance if you draw a rectangle and then click on it a new set of icons will be showed at One of the most important things you must to know about SVG-edit is that the “ icon “X” key in the same time, that you may press the enter-key and so on. The right of the basic icons set adding new controls to permit you to move, resize and rotate the selected object. The “ icon toolbar” basic set consist of six

The main menu offers many options (picture above) concerning mainly the creation and the Icons: the main menu, the edit source, the wireframe mode, show grid, undo and redo icons. SVG-edit provides short-cuts for the most frequently used commands via control keys. The current work and create a new, empty, image.Ĭlicking on “Open Image” icon or pressing +O will open a dialogue box allowing the Looking at the icons of the “Main menu” we can see:Ĭlicking on “New Image” icon or pressing +N SVG-edit will ask if you want to discard You must check control-code combinations on your browser to see what happen in any case the you can always click on That theoretically, because your browser could have reserved many control codes for its purposes Instance “New Image ” means that you can create a new canvas pressing +N. Selection of the selected SVG image for editing. The image imported will be inserted as a bundle in the left upper corner of the canvas, Please note: the imported image doesn't substitute the previous image which will be Import SVG command allows you to import an existing SVG images in your page. The ”Import image” option is a very effective way to recycle image elements present in other Imported picture you must before unbind the bundle clicking on the “ungroup icon” (see § If you want to recycle single elements of the After insertion you can move or resize the imported image as a whole. If you have to draw many pictures sharing same particular graphic element could be convenient to create a library, thatĬould be saved as a SVG file.


 0 kommentar(er)
0 kommentar(er)
